Wist je dat jouw webshop of website vanaf 28 juni 2025 wettelijk toegankelijk moet zijn voor iedereen? Ja, echt – of je nou sneakers, software of sieraden verkoopt, of informatie deelt, cursussen aanbiedt of diensten verkoopt. De Europese Toegankelijkheidswet (EAA) verplicht digitale diensten om toegankelijk te zijn voor mensen met bijvoorbeeld een visuele, motorische of cognitieve beperking. En die toegankelijkheid is helemaal niet zo ingewikkeld als je misschien denkt.
In dit artikel leggen we je op een toegankelijke manier uit wat je moet weten én doen. Geen vaag juridisch geneuzel, gewoon concreet wat jij als ondernemer of eigenaar van een website of webshop moet regelen.
💡 Hulp nodig met het toetsen of verbeteren van je website of webshop? Wij helpen bedrijven bij het voldoen aan de WCAG 2.1-standaard — praktisch, technisch en met oog voor design.
Wat is digitale toegankelijkheid?
Digitale toegankelijkheid betekent dat je website of webshop goed te gebruiken is door iedereen. Dus ook door:
- Mensen met een leesstoornis
- Mensen die geen muis gebruiken maar een toetsenbord
- Mensen die kleurenblind zijn
- Mensen die gebruikmaken van een schermlezer
Kort gezegd: niemand wordt buitengesloten. En dat zorgt niet alleen voor inclusie, maar ook voor meer klanten, gebruikers of bezoekers. Volgens onderzoek haakt 69% van mensen met een beperking af als een website niet werkt voor hen. Zonde, toch?
(bron: clickawaypound.com)
Wat verandert er vanaf 28 juni 2025?
Vanaf die datum geldt de Europese Toegankelijkheidswet (EAA) voor veel particuliere bedrijven en organisaties. Die wet eist dat je website, webshop of digitale dienst voldoet aan de WCAG 2.1 richtlijnen niveau AA.
De wet is vastgelegd in Richtlijn (EU) 2019/882 en is bedoeld om barrières weg te nemen voor mensen met een beperking binnen de Europese Unie.
Voor wie geldt deze verplichting?
De EAA geldt voor bedrijven die:
- Actief zijn binnen de EU, en
- Digitale diensten of producten leveren aan consumenten, en
- Geen micro-onderneming zijn
Een micro-onderneming is gedefinieerd als een bedrijf met:
- Minder dan 10 medewerkers, én
- Een jaaromzet of balanstotaal onder de €2 miljoen
Val je buiten deze categorie? Dan moet jouw website, webshop of app vanaf 28 juni 2025 voldoen aan de gestelde toegankelijkheidseisen.
Let op: ook als je wél onder de drempel valt, wordt het aanbevolen om tóch aan toegankelijkheid te werken. Want de eisen van de EAA zijn in de meeste gevallen haalbaar en verbeteren de gebruikerservaring voor iedereen.
Wat zijn de WCAG-richtlijnen precies?
De WCAG (Web Content Accessibility Guidelines) zijn een internationale standaard opgesteld door het W3C (World Wide Web Consortium). Deze richtlijnen beschrijven hoe je content toegankelijk maakt voor mensen met een beperking.
De wet verwijst specifiek naar WCAG 2.1 niveau AA als minimale standaard. De richtlijnen zijn gebaseerd op vier kernprincipes (POUR):
- Perceivable (Waarneembaar): Informatie moet zintuiglijk waarneembaar zijn (bijv. via zicht of geluid)
- Operable (Bedienbaar): De interface moet met verschillende hulpmiddelen te bedienen zijn
- Understandable (Begrijpelijk): Inhoud en navigatie moeten logisch en begrijpelijk zijn
- Robust (Robuust): De techniek moet compatibel zijn met verschillende browsers en hulpsoftware
| Niveau | Wat houdt het in? | Verplicht vanaf 2025? |
| A | Basis: toetsenbordbediening, structuur | ✅ Ja |
| AA | Contrast, alt-teksten, foutmeldingen | ✅ Ja |
| AAA | Extra: eenvoudiger taal, ondertiteling | ❌ Nee (wel aanbevolen) |
Bron: WCAG 2.1 – W3.org
Waar moet je website of webshop dan aan voldoen?
Hieronder vind je drie overzichtelijke tabellen met alle WCAG 2.1 criteria, verdeeld per niveau:
- Niveau A – minimumeisen, verplicht vanaf 28 juni 2025
- Niveau AA – aanvullende eisen, óók verplicht vanaf 28 juni 2025
- Niveau AAA – extra toegankelijkheid, aanbevolen maar niet verplicht
Niveau A
| ID | Richtlijn | Uitleg | Niveau | Verplicht? |
| 1.1.1 | Non-text Content | Alle afbeeldingen, iconen en niet-tekstuele content moeten een alt-tekst of tekstalternatief hebben | A | ✅ Ja |
| 1.2.1 | Audio-only and Video-only (Prerecorded) | Alleen-audio of alleen-video moet een alternatief hebben in tekstvorm | A | ✅ Ja |
| 1.2.2 | Captions (Prerecorded) | Vooraf opgenomen video’s met geluid moeten ondertiteling bevatten | A | ✅ Ja |
| 1.2.3 | Audio Description or Media Alternative | Visuele inhoud in video moet een tekstueel alternatief hebben | A | ✅ Ja |
| 1.3.1 | Info and Relationships | Structuur en relaties (zoals tabellen, formulieren) moeten correct gecodeerd zijn | A | ✅ Ja |
| 1.3.2 | Meaningful Sequence | De volgorde van de content moet logisch en begrijpelijk zijn | A | ✅ Ja |
| 1.3.3 | Sensory Characteristics | Informatie mag niet alleen afhangen van kleur, vorm, geluid of positie | A | ✅ Ja |
| 1.4.1 | Use of Color | Informatie mag niet uitsluitend met kleur worden overgebracht | A | ✅ Ja |
| 1.4.2 | Audio Control | Automatisch afspelend geluid langer dan 3 sec moet te pauzeren of uit te zetten zijn | A | ✅ Ja |
| 2.1.1 | Keyboard | Alle functies moeten te bedienen zijn met een toetsenbord | A | ✅ Ja |
| 2.1.2 | No Keyboard Trap | Gebruikers mogen niet vastlopen bij toetsenbordbediening | A | ✅ Ja |
| 2.1.4 | Character Key Shortcuts | Toetscombinaties moeten aanpasbaar of uit te zetten zijn | A | ✅ Ja |
| 2.2.1 | Timing Adjustable | Gebruikers moeten tijdslimieten kunnen verlengen of uitschakelen | A | ✅ Ja |
| 2.2.2 | Pause, Stop, Hide | Beweging, geluid en animaties moeten gepauzeerd of gestopt kunnen worden | A | ✅ Ja |
| 2.3.1 | Three Flashes or Below Threshold | Content mag niet meer dan drie keer per seconde flitsen (epilepsiegevaar) | A | ✅ Ja |
| 2.4.1 | Bypass Blocks | Gebruikers moeten herhaalde content kunnen overslaan (zoals navigatieblokken) | A | ✅ Ja |
| 2.4.2 | Page Titled | Elke pagina moet een unieke, beschrijvende titel hebben | A | ✅ Ja |
| 2.4.3 | Focus Order | Navigatie met toetsenbord moet in logische volgorde verlopen | A | ✅ Ja |
| 2.4.4 | Link Purpose (In Context) | De bestemming van een link moet duidelijk zijn uit de tekst of context | A | ✅ Ja |
| 3.1.1 | Language of Page | De hoofdtalen van de pagina moet in de code worden opgegeven | A | ✅ Ja |
| 3.2.1 | On Focus | Elementen mogen niet automatisch iets laten gebeuren bij focus (zoals popups) | A | ✅ Ja |
| 3.2.2 | On Input | Veranderingen in de pagina mogen niet automatisch plaatsvinden bij invoer | A | ✅ Ja |
| 3.3.1 | Error Identification | Formulieren moeten duidelijk aangeven wat er fout gaat bij invoer | A | ✅ Ja |
| 3.3.2 | Labels or Instructions | Formuliervelden moeten voorzien zijn van labels of instructies | A | ✅ Ja |
| 4.1.1 | Parsing | HTML-code moet correct geschreven zijn (zonder fouten in structuur) | A | ✅ Ja |
| 4.1.2 | Name, Role, Value | Interactieve elementen (zoals knoppen) moeten correct gemarkeerd zijn voor hulpprogramma’s | A | ✅ Ja |
Niveau AA
| ID | Richtlijn | Uitleg | Niveau | Verplicht? |
| 1.2.4 | Captions (Live) | Live video moet ondertiteld worden | AA | ✅ Ja |
| 1.2.5 | Audio Description (Prerecorded) | Vooraf opgenomen video’s met visuele inhoud moeten een audiodescriptie hebben | AA | ✅ Ja |
| 1.3.4 | Orientation | De inhoud moet bruikbaar zijn in zowel staand als liggend schermformaat | AA | ✅ Ja |
| 1.3.5 | Identify Input Purpose | Invoervelden moeten aangeven waarvoor ze zijn bedoeld (zoals naam, e-mail, etc.) | AA | ✅ Ja |
| 1.4.3 | Contrast (Minimum) | Minimaal contrastverhouding van 4,5:1 tussen tekst en achtergrond | AA | ✅ Ja |
| 1.4.4 | Resize text | Tekst moet zonder verlies van content of functionaliteit vergroot kunnen worden tot 200% | AA | ✅ Ja |
| 1.4.5 | Images of Text | Informatie mag niet alleen als afbeelding van tekst worden weergegeven | AA | ✅ Ja |
| 2.4.5 | Multiple Ways | Er moeten meerdere manieren zijn om een pagina binnen een site te bereiken | AA | ✅ Ja |
| 2.4.6 | Headings and Labels | Koppen en labels moeten beschrijvend zijn | AA | ✅ Ja |
| 2.4.7 | Focus Visible | Het element dat in focus is (bv. via tab) moet visueel zichtbaar zijn | AA | ✅ Ja |
| 3.1.2 | Language of Parts | Taalwisselingen binnen de content moeten worden aangegeven | AA | ✅ Ja |
| 3.2.3 | Consistent Navigation | Navigatie moet consistent blijven op meerdere pagina’s | AA | ✅ Ja |
| 3.2.4 | Consistent Identification | Componenten die dezelfde functie hebben, moeten op consistente wijze benoemd zijn | AA | ✅ Ja |
| 3.3.3 | Error Suggestion | Bij een fout in een formulier moet er hulp of suggestie worden gegeven | AA | ✅ Ja |
| 3.3.4 | Error Prevention (Legal, Financial, Data) | Bij belangrijke acties moet de gebruiker gegevens kunnen controleren of corrigeren | AA | ✅ Ja |
Niveau AAA (aanbevolen, niet verplicht)
| ID | Richtlijn | Uitleg | Niveau | Verplicht? |
| 1.2.6 | Sign Language (Prerecorded) | Vooraf opgenomen video bevat ondersteuning in gebarentaal | AAA | ❌ Nee |
| 1.2.7 | Extended Audio Description | Audiodescriptie bij video is beschikbaar via pauzemomenten | AAA | ❌ Nee |
| 1.2.8 | Media Alternative (Prerecorded) | Volledig alternatief voor video beschikbaar in tekstvorm | AAA | ❌ Nee |
| 1.2.9 | Audio-only (Live) | Live audio moet ondersteund worden met alternatief | AAA | ❌ Nee |
| 1.4.6 | Contrast (Enhanced) | Minimaal contrast van 7:1 voor gewone tekst | AAA | ❌ Nee |
| 1.4.7 | Low or No Background Audio | Audio met gesproken tekst mag geen (of minimale) achtergrondgeluid bevatten | AAA | ❌ Nee |
| 1.4.8 | Visual Presentation | Mogelijkheid bieden om visuele presentatie naar voorkeur aan te passen | AAA | ❌ Nee |
| 1.4.9 | Images of Text (No Exception) | Geen uitzondering op verbod op tekst in afbeeldingen | AAA | ❌ Nee |
| 2.1.3 | Keyboard (No Exception) | Alle functionaliteit moet zonder uitzondering via toetsenbord bedienbaar zijn | AAA | ❌ Nee |
| 2.2.3 | No Timing | Er zijn geen tijdslimieten | AAA | ❌ Nee |
| 2.2.4 | Interruptions | Gebruiker kan onderbrekingen (zoals meldingen) onderdrukken | AAA | ❌ Nee |
| 2.2.5 | Re-authenticating | Her-authenticatie (bijv. bij time-out) verliest geen data | AAA | ❌ Nee |
| 2.3.2 | Three Flashes | Geen enkel deel van de site flitst meer dan 3 keer per seconde | AAA | ❌ Nee |
| 2.4.8 | Location | Gebruiker ziet waar hij/zij zich bevindt binnen de website | AAA | ❌ Nee |
| 2.4.9 | Link Purpose (Link Only) | Het doel van elke link moet uit de linktekst zelf blijken | AAA | ❌ Nee |
| 2.4.10 | Section Headings | Gebruik van duidelijke sectiekoppen | AAA | ❌ Nee |
| 3.1.3 | Unusual Words | Uitleg geven bij moeilijk of ongebruikelijk taalgebruik | AAA | ❌ Nee |
| 3.1.4 | Abbreviations | Afkortingen uitleggen of uitschrijven | AAA | ❌ Nee |
| 3.1.5 | Reading Level | Teksten moeten geschikt zijn voor B1-leesniveau of eenvoudiger | AAA | ❌ Nee |
| 3.1.6 | Pronunciation | Uitleg geven over uitspraak waar nodig | AAA | ❌ Nee |
| 3.2.5 | Change on Request | Veranderingen vinden alleen plaats na expliciete actie van gebruiker | AAA | ❌ Nee |
| 3.3.5 | Help | Ondersteuning aanbieden bij het invullen van formulieren | AAA | ❌ Nee |
| 3.3.6 | Error Prevention (All) | Bij alle formulieren moet validatie, bevestiging en correctie mogelijk zijn | AAA | ❌ Nee |
Voorbeelden uit de praktijk
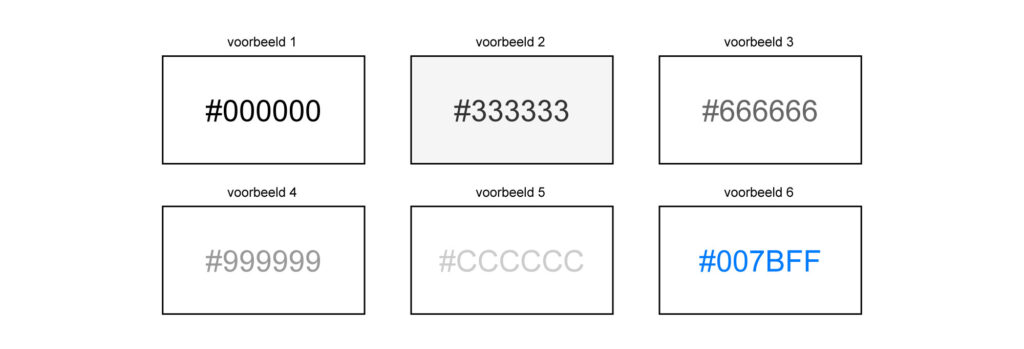
Voor WCAG 2.1 niveau AA moet het contrast tussen tekst en achtergrond minimaal 4.5:1 zijn. Voor grote tekst is 3:1 genoeg. Niveau AAA vraagt zelfs een verhouding van 7:1. Houd er rekening mee dat dit bij zowel de hover-/active-/normal-/focus-state van toepassing is. Je kunt dit testen met de tool van https://color.review
Hieronder wat voorbeelden van kleurcombinaties:

| Nummer | Tekstkleur | Achtergrondkleur | Contrastverhouding | AA-goedgekeurd | AAA-goedgekeurd |
| 1 | #000000 | #FFFFFF | 21.0 : 1 | ✅ | ✅ |
| 2 | #333333 | #F5F5F5 | 13.3 : 1 | ✅ | ✅ |
| 3 | #666666 | #FFFFFF | 7.6 : 1 | ✅ | ✅ |
| 4 | #999999 | #FFFFFF | 3.9 : 1 | ✅ | ❌ |
| 5 | #CCCCCC | #FFFFFF | 1.6 : 1 | ❌ | ❌ |
| 6 | #007BFF | #FFFFFF | 4.5 : 1 | ✅ | ❌ |
Toegankelijke webshop:
- Alt-tekst: “Blauwe regenjas met capuchon en ritssluiting”
- Foutmelding bij een formulier: “Vul een geldig e-mailadres in”
- Alle knoppen zijn met Tab en Enter te bedienen
- Contrast tussen tekst en achtergrond is helder en leesbaar
Niet-toegankelijke webshop:
- “In winkelmand” staat alleen als een shopping cart-icoon
- Tekst is lichtgrijs op een witte achtergrond
- Menu’s openen alleen met muis-hover, niet met toetsenbord
- Geen feedback als je een veld verkeerd invult
Wat zijn de gevolgen als je niet voldoet?
Als jouw website of webshop op 28 juni 2025 nog niet voldoet aan de WCAG 2.1 AA-richtlijnen, kun je te maken krijgen met serieuze gevolgen:
- Juridische stappen: Toezichthouders binnen de EU kunnen handhavend optreden. In Nederland kan bijvoorbeeld het College voor de Rechten van de Mens klachten in behandeling nemen.
- Boetes of sancties: Lidstaten mogen zelf bepalen welke sancties worden opgelegd, maar deze moeten doeltreffend, evenredig en afschrikkend zijn (zie artikel 29 & 30 van Richtlijn 2019/882).
- Reputatieschade: Gebruikers die uitgesloten worden, kunnen dit publiekelijk maken of via sociale media hun onvrede uiten.
- Verlies van klanten: Mensen met een beperking (en dat zijn er miljoenen in de EU) haken sneller af bij ontoegankelijke websites. Dat betekent omzetverlies en gemiste kansen.
Kortom: het is niet alleen een wettelijke plicht, maar ook gewoon goed ondernemerschap om het wél goed te regelen.
Tot slot: waarom wachten?
28 juni 2025 komt snel dichterbij. En als je geen micro-onderneming bent, ben je dan wettelijk verplicht om aan de WCAG 2.1 AA-richtlijnen te voldoen. Maar ook als je die verplichting niet hebt, is toegankelijkheid gewoon slim: je maakt je site beter voor iedereen, voorkomt afhakers en vergroot je bereik.
Toegankelijkheid hoeft niet ingewikkeld of duur te zijn. Veel aanpassingen kun je nu al zelf doen of samen met je ontwikkelaar oppakken. Denk aan beter contrast, duidelijke knoppen of toetsenbordnavigatie. Begin op tijd, dan heb je rust – en vooral: een website of webshop waar iedereen gebruik van kan maken.
Wil je zeker weten dat je op tijd voldoet? Wij zorgen dat jouw website of webshop toegankelijk én gebruiksvriendelijk is — voor iedereen. Neem contact met ons op om direct aan de slag te gaan.